עיצוב ופיתוח אפליקציות ווב

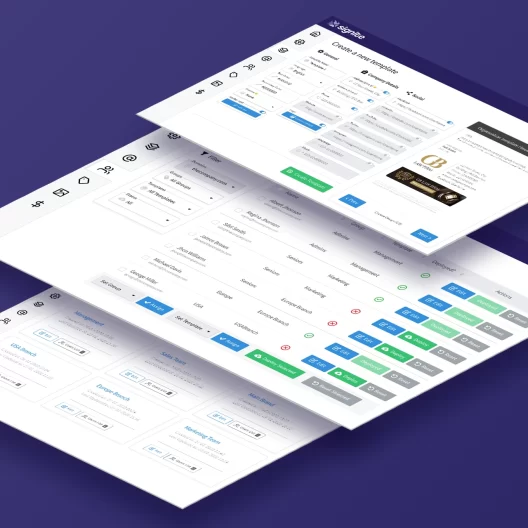
עיצוב ופיתוח פלטפורמת Signite
אפיון וקונספט, מיתוג, עיצוב ופיתוח מוצר, עיצוב ופיתוח ממשק משתמש, פיתוח אפליקצייה עם התממשקות Google API, עבור פלטפורמת Signite המאפשרת לנהל חתימות אימייל לחשבונות Google Workspace. הפרויקט כולל הקמת מערכת שיווקי ושירותי, תמיכה לקוחות ושדרוגים הפלטפורמה השוטפים.

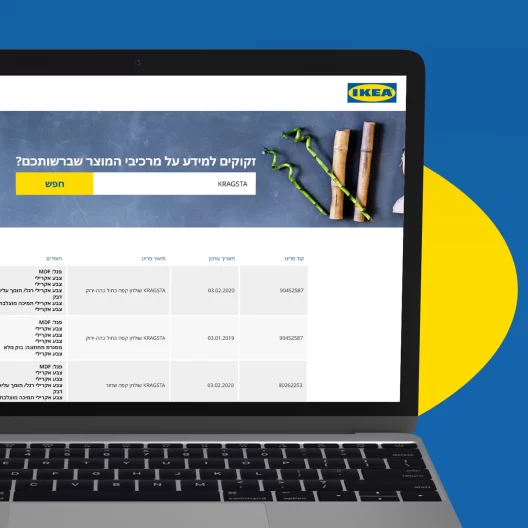
פיתוח עמוד ווב לאיתור מוצרים IKEA
עיצוב ופיתוח עמוד עם ממשק חיפוש ואיתור מוצרים על פי שם ו/או מק"ט המוצר של חברת IKEA. כולל התממשקות מערכת ERP של מלאי החברה, שליפה ותצוגת נתוני המוצרים אונליין תחת עמוד ווב.

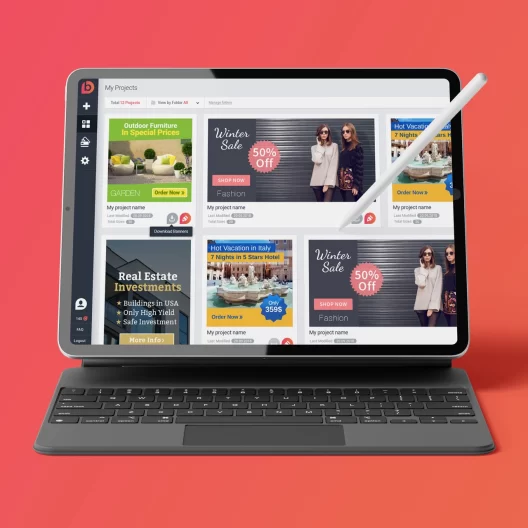
אפיון, עיצוב ופיתוח פלטפורמת Banner2do
אפיון, מיתוג ועיצוב, ממשק משתמש ופיתוח בסביבת React.js, Node.js פלטפורמת Banner2do המאפשרת ליצור באנרים בגדלים שונים בלחיצת כפתור.

פיתוח אפליקציית ווב באתר מלמד יועצים
פיתוח אתר עם אפליקציית ווב בעלת התממשקויות API שונות, לניהול תיקי לקוחות וגישה למידע מכוון, עבור חברת מלמד יועצים העוסקת בביטוח בריאות קבוצתי

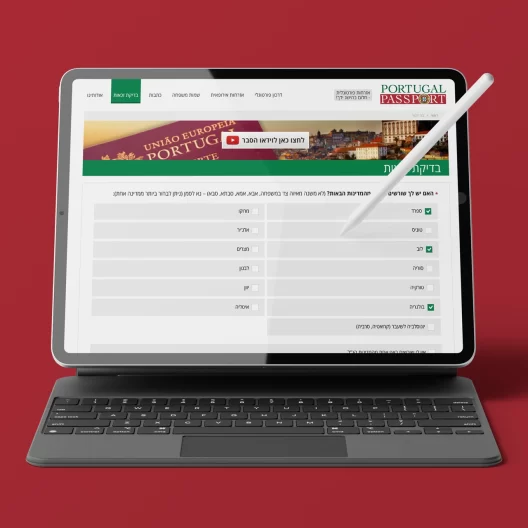
פיתוח אתר ואפליקציית בקרת בקשות דרכונים Portugal Passport
הקמת אתר Portugal Passport מבוסס וורדפרס, כולל פיתוח אפליקציית ווב לבדיקת ובקרת בקשות דרכונים ולקוחות, כולל התממשקויות מול מספר מערכות API שונות

פיתוח פלטפורמת Easy Digital Card
אפיון, מיתוג, עיצוב ופיתוח מוצר ופלטפורמת Easy Digital Card המאפשרת יצירת כרטיסי ביקור דיגיטליים בקלות ומהירות

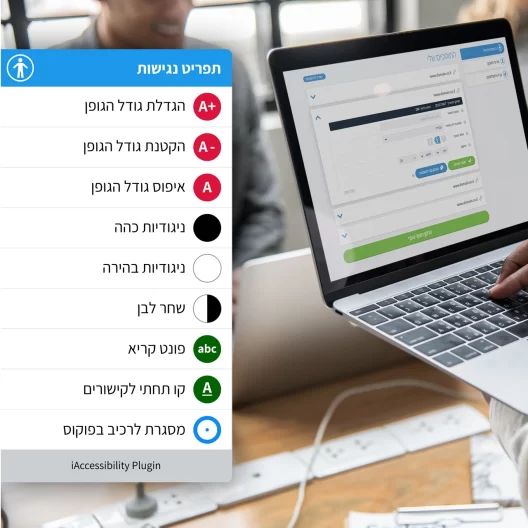
עיצוב ופיתוח פלטפורמה ותוסף נגישות iAccessibility
מיתוג, אפיון, עיצוב ופיתוח תוסף נגישות ומסכי פלטפורמת iAccessibility לניהול רישיונות התוסף, רכישה וחידוש תקופתי.