בניית אתרי אינטרנט

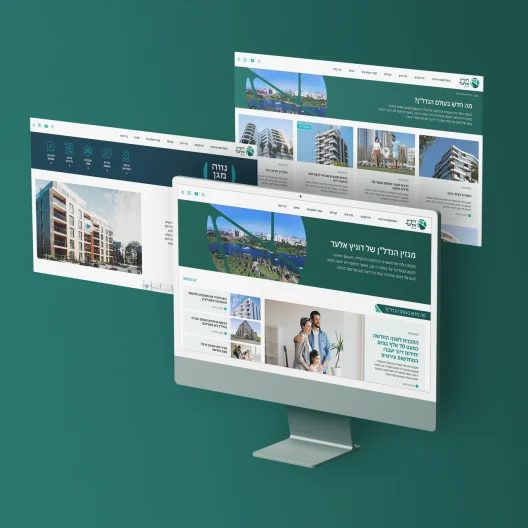
עיצוב ופיתוח אתר תוכן ופרויקטים דוניץ אלעד
אפיון ועיצוב ממשק משתמש, עיצוב תבניות האתר ופיתוח מערכת ניהול תוכן מבוססת וורדפרס, של חברת הנדל"ן דוניץ – אלעד בעלת ניסיון בבניית אלפי דירות.

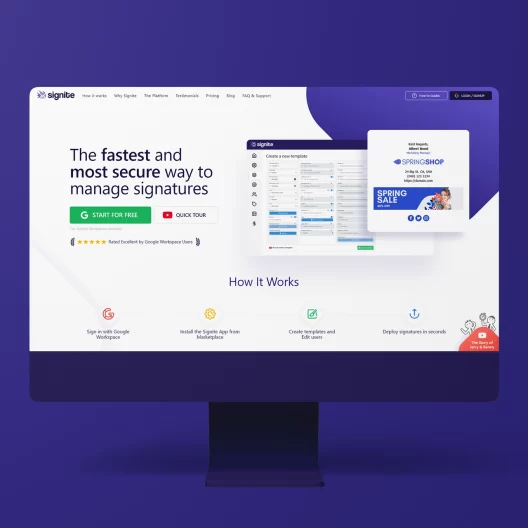
עיצוב ופיתוח אתר Signite
אפיון, עיצוב ממשק משתמש, עיצוב ופיתוח תבניות האתר, פיתוח והטמעת Theme ייחודי על פלטפורמת וורדפרס, עבור האתר השיווקי של פלטפורמת Signite המאפשרת לנהל חתימות אימייל לחשבונות Google Workspace.

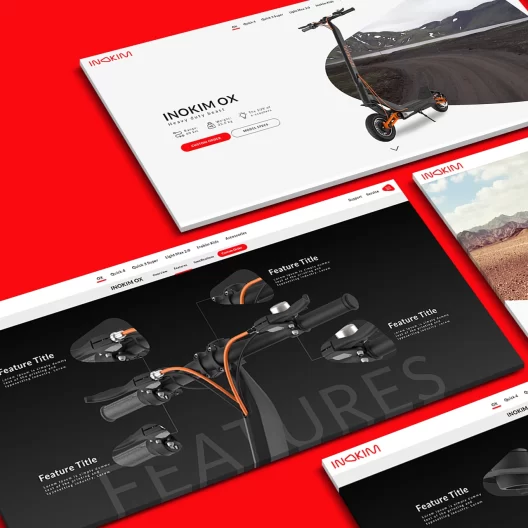
עיצוב אתר מכירות INOKIM
עיצוב ממשק משתמש ומסכי אתר המכירות הבינלאומי של המותג INOKIM, חברת ייצור ושיווק קורקינטים, כלי תחבורה חשמליים ואביזרים, בישראל ובעולם.

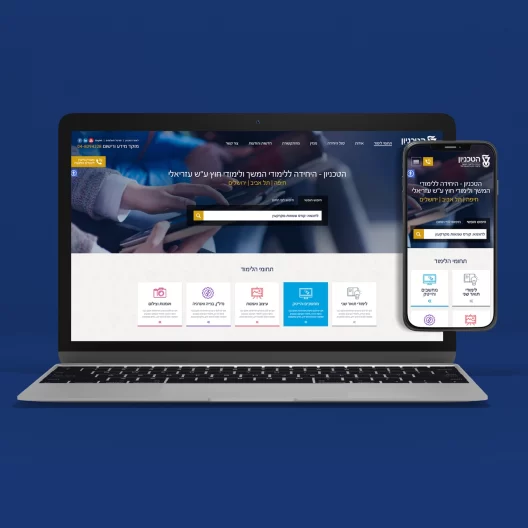
עיצוב ופיתוח אתר היחידה ללימודי המשך טכניון
עיצוב ממשק משתמש, עיצוב ופיתוח תבניות בהתאמה אישית, פיתוח Theme ייחודי על פלטפורמת וורדפרס היחידה ללימודי ההמשך טכניון

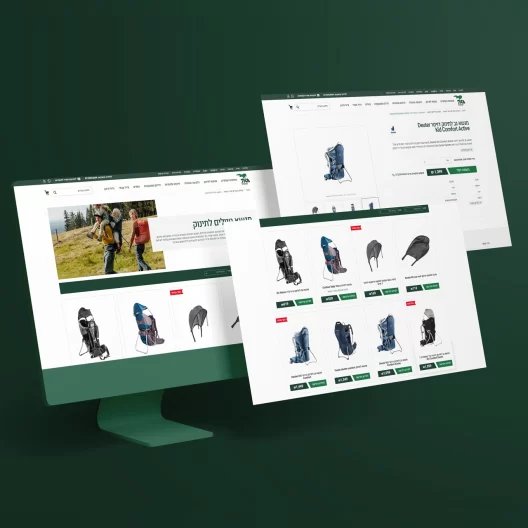
עיצוב ופיתוח אתר חנות חגור שופס
עיצוב ממשק משתמש, עיצוב תבניות האתר ופיתוח אתר חנות וירטואלית של רשת חגור שופס – ייצור ושיווק מוצרים וציוד קמפינג, טיולים, צופים וצבא

בניית אתר וורדפרס מפעל מאכלים ידעי
בניית אתר וורדפרס, כולל אופטימיזציה והנגשה עבור מפעל ידעי המייצר מאכלים של העדה התימנית

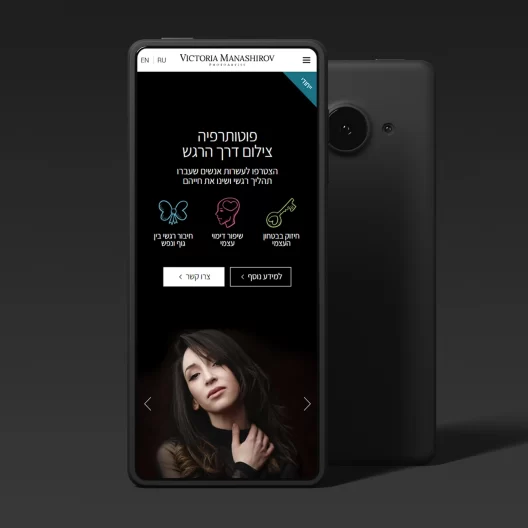
עיצוב ופיתוח אתר צלמת ויקטוריה מנשירוב
מיתוג גרפי, עיצוב ופיתוח אתר בהתאמה אישית מבוסס וורדפרס, עבור הצלמת ויקטוריה מנשירוב. האתר כלל פיתוח THEME ייחודי על פלטפורמת וורדפרס כולל אופטימיזציה והנגשה

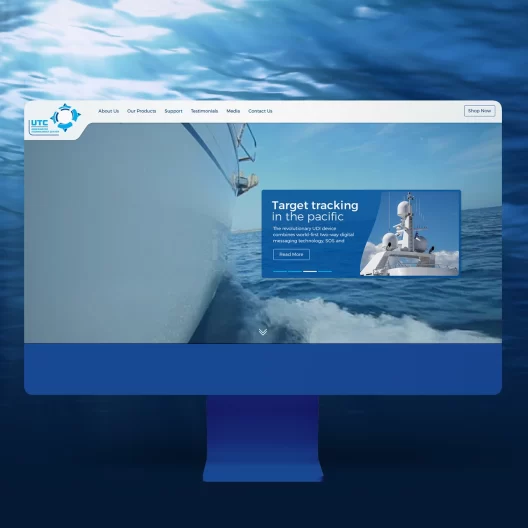
עיצוב ופיתוח אתר וורדפרס UTC
עיצוב ממשק משתמש, עיצוב גרפי, פיתוח תבניות בהתאמה אישית והטמעת Theme ייחודי על פטלטפורמת וורדפרס, עבור חברת UTC – Underwater Technologies Center

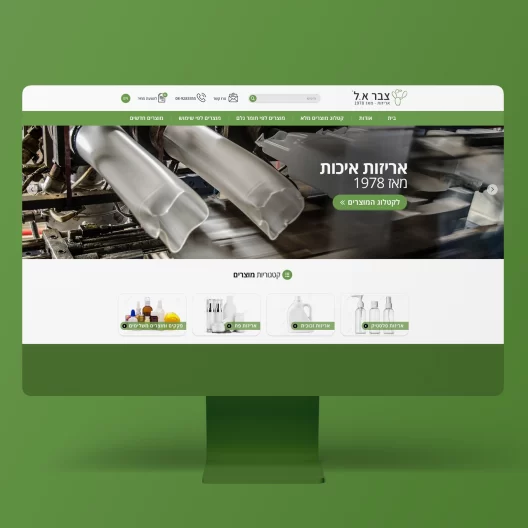
עיצוב ובניית חנות צבר א.ל
עיצוב ופיתוח אתר חנות, מבוסס פלטפורמת וורדפרס עם תוסף Woocommerce, כולל התאמות אישיות לסל הוספת מוצרים ופניה להצעות מחיר, עבור חברת צבר א.ל

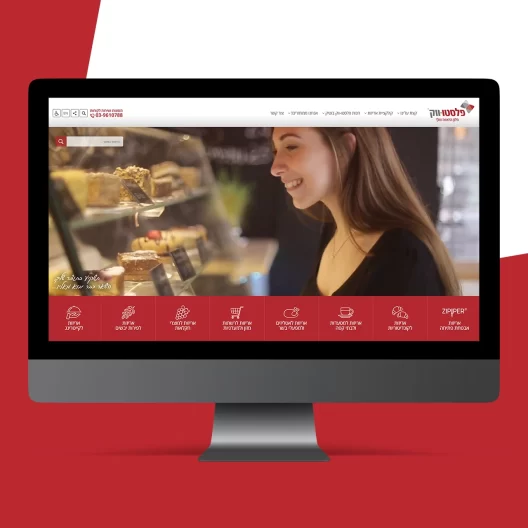
עיצוב ממשק ופיתוח אתר פלסטו-ווק
אפיון, עיצוב ממשק וחווית משתמש, עיצוב תבניות בהתאמה אישית, פיתוח Theme מותאם אישית מבוסס פלטפורמת WordPress, אופטימיזציה, הנגשה ותחזוקת אתר האינטרנט של חברת פלסטו-ווק.

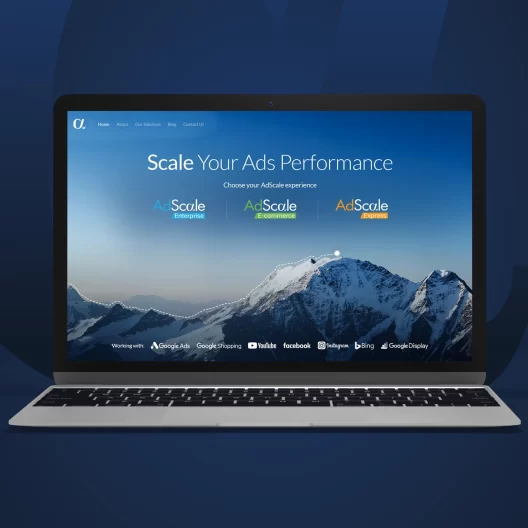
עיצוב אתר אינטרנט פלטפורמת AdScale
עיצוב מותאם אישית של אתר אינטרנט עבור פלטפורמת AdScale, כולל עיצוב לכל תבניות האתר עם תאימות דסקטופ, טאבלט, מובייל

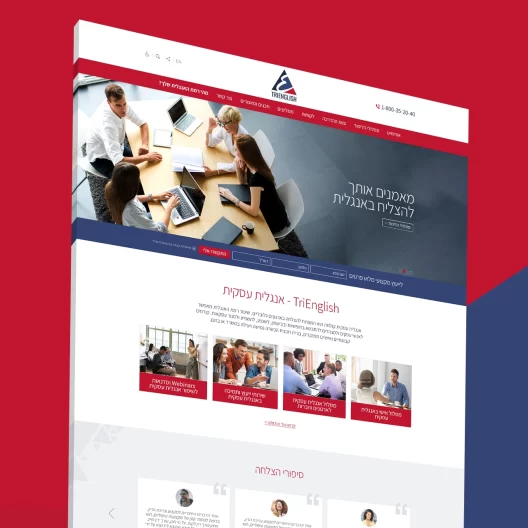
פיתוח אתר וורדפרס TriEnglish
פיתוח אתר מבוסס וורדפרס, כולל אופטימיזציה והנגשה לבעלי מוגבלויות, של חברת TriEnglish המעניקה קורסים ולמידת אנגלית

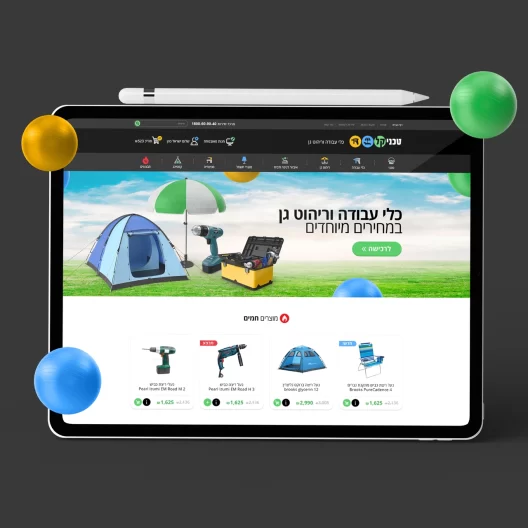
פיתוח אתר חנות טכני-קל
מיתוג ועיצוב, פיתוח והקמת אתר חנות מבוסס על פלטפורמה וורדפרס עם הטמעת Woocommerce, כולל פיתוח תפריטים בהתאמה אישית והתממשקות להפקת מסמכים חשבונאים.

עיצוב ופיתוח אתר Segment
אפיון, עיצוב ממשק משתמש, עיצוב גרפי ופיתוח אתר בהתאמה אישית של חברת Segment. האתר כלל תבניות עמודים ייחודיות ופיתוח גרסאות דסקטופ ומובייל מותאמות אישית.

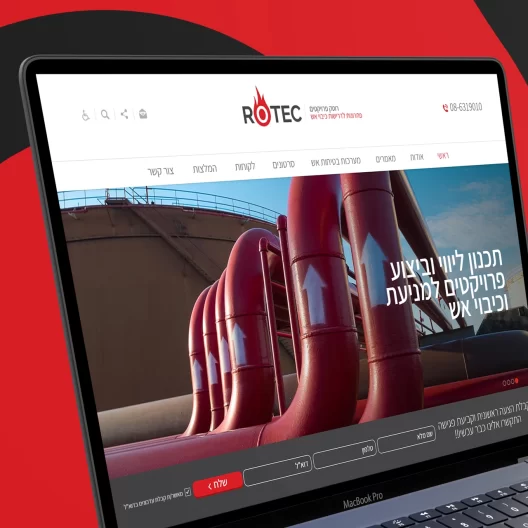
בניית אתר וורדפרס רוטק
בניית אתר מבוסס תבנית Wordpress הכוללת תבניות עמודי תוכן, קטגוריות מעוצבות וממשק ניהול עריכה מקיף, כולל תאימות רספונסיב ומובייל, של חברת רוטק בטיחות אש.

עיצוב ופיתוח אתר Nextep Group
עיצוב ממשק משתמש, מיתוג ועיצוב תבניות, פיתוח Theme בהתאמה אישית מבוסס פלטפורמת Wordpress, כולל אופטימיזציה, הנגשה לבעלי מוגבלויות ותחזוקה, עבור חברת Nextep Group העוסקת ביישום והטמעת תקנים ותחזוקת מערכות איכות

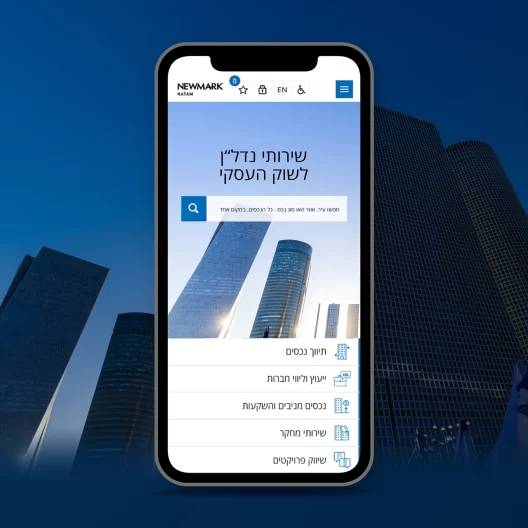
עיצוב ופיתוח אתר נכסים Newmark Natam
עיצוב ממשק משתמש, עיצוב ופיתוח תבניות אתר בהתאמה אישית, הטמעה ופיתוח Theme ייחודי על פלטפורמת וורדפרס, כולל אופטימיזציה והנגשה עבור חברת נכסים ונדל"ן Newmark – Natam

עיצוב ופיתוח אתר בהתאמה אישית SOD Home Group
אפיון, עיצוב ממשק משתמש, עיצוב גרפי לכל תבניות האתר בהתאמה אישית, פיתוח תבניות צד לקוח עם רספונסיב ומובייל, הטמעה על פלטפורמת וורדפרס ויצירת THEME ייחודי.

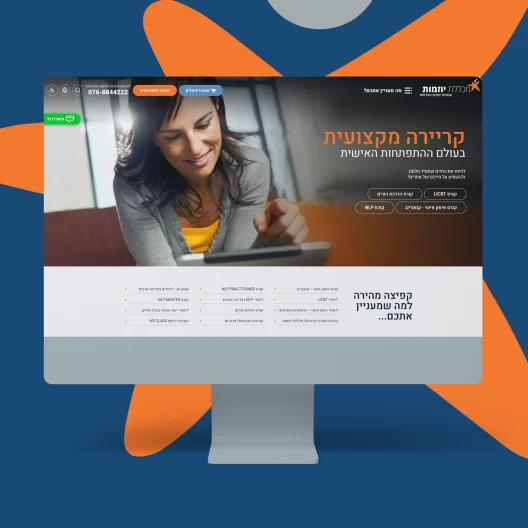
עיצוב ופיתוח אתר קבוצת יוזמות
עיצוב ממשק משתמש ותבניות האתר, פיתוח Theme בהתאמה אישית מבוסס פלטפורמת וורדפרס, כולל תאימות רספונסיב ומובייל, הנגשה ואופטימיזציה, עבור קבוצת ומכללת יוזמות.

עיצוב ופיתוח אתר י.ב.ניר
עיצוב ממשק משתמש, עיצוב ופיתוח תבניות בהתאמה אישית, פיתוח Theme ייחודי על פלטפורמת וורדפרס עבור חברת יזמות ונדל"ן י.ב. ניר

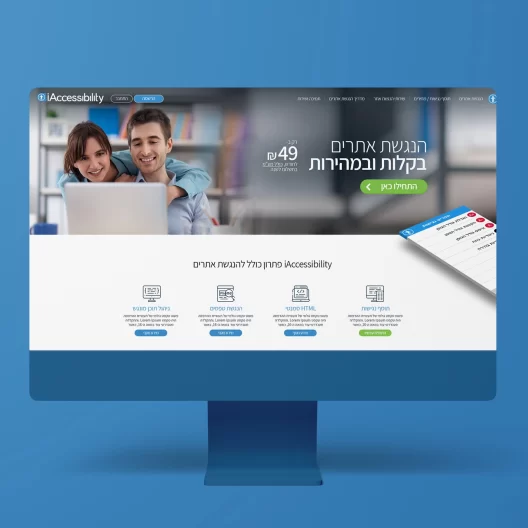
עיצוב ופיתוח אתר iAccessibility
מיתוג, אפיון, עיצוב ופיתוח אתר iAccessibility – פלטפורמה לניהול רישונות תוסף נגישות בעלי מוגבלויות המיועד להתקנה באתרי האינטרנט.

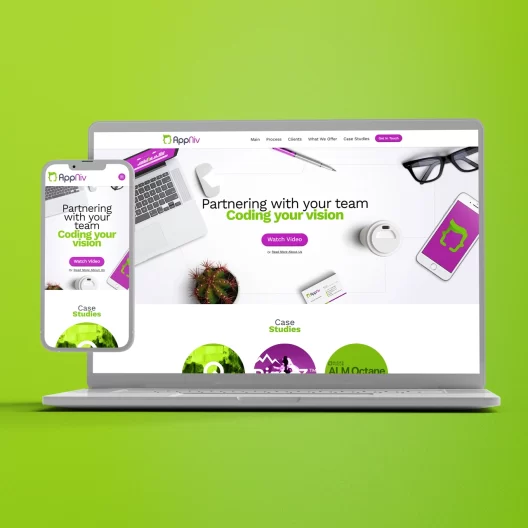
עיצוב ופיתוח האתר של חברת AppNiv
עיצוב גרפי מותאם אישית ופיתוח אתר האינטרנט של חברת AppNiv העוסקת במיקור חוץ של שירותי פיתוח ותוכנה
עיצוב ופיתוח אתר Hermeticon
עיצוב ופיתוח אתר ייחודי של חברת Hermeticon. כולל פיתוח ערכת וורדפרס מותאמת אישית ועיצוב תבניות עמודים מותאמות לסוגי התוכן של החברה.

עיצוב ובניית אתר חברת ProVision
עיצוב ובניית אתר חברת ProVision העוסקת באינטגרציות ופתרונות ענן לארגונים וחברות. הפרויקט כלל עיצוב ופיתוח אתר בהתאמה אישית, כולל גרסת מובייל מותאמת ופיתוח רכיבים ייחודיים.

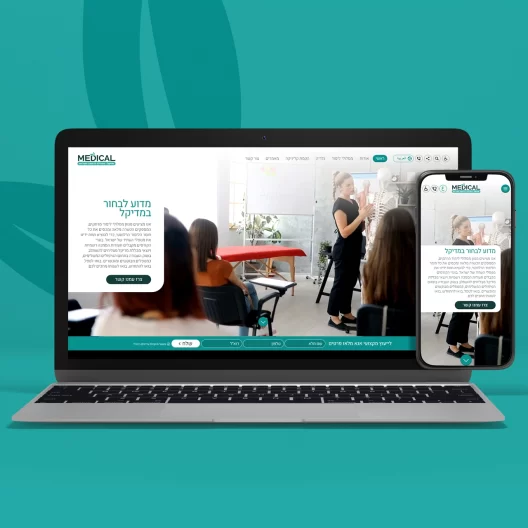
בניית אתר מכללת מדיקל
בניית אתר מבוסס תבנית וורדפרס, כולל הנגשה לתקן AA ואופטימיזציית ציוני טעינה, עבור מכללת מדיקל, המכללה למסלולי לימוד מקצועות הרפואה המשלימה

עיצוב ופיתוח אתר IUCC
אפיון, עיצוב ממשק משתמש, עיצוב תבניות האתר, פיתוח והטמעת ערכה ייחודית בוורדפרס עבור מרכז החישובים הבינאוניברסיטאי IUCC

עיצוב ובניית אתר משרד עורכי דין גיא יפרח
עיצוב ובניית אתר תדמית עבור משרד עורכי דין גיא יפרח, כולל פיתוח מבוסס וורדפרס עם נגישות, תאימות מלאה ל- SEO ואופטימיזציית ציוני טעינה בדסקטופ ומובייל

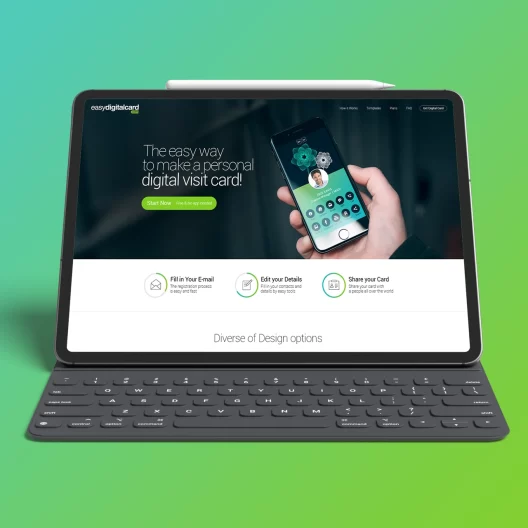
עיצוב ובניית אתר Easy Digital Card
אפיון, מיתוג, עיצוב ופיתוח אתר Easy Digital Card המשווק פלטפורמה ליצירת כרטיסי ביקור דיגיטליים בקלות ומהירות

עיצוב ובניית אתר Artisan Sonics
עיצוב ובניית אתר חברת Artisan Sonics המפתחת פלטפורמות ווב לבדיקות אולטרסאונד ותמיכה ברפואת נשים, כולל עיצוב גרסת דסקטופ ומובייל.

עיצוב ופיתוח אתר קטלוג מוצרים Domicile
עיצוב ממשק משתמש, עיצוב ופיתוח אתר חברת Domicile יצרנית ומשווקת פתרונות אחסון ופרזול לבית ולמטבח

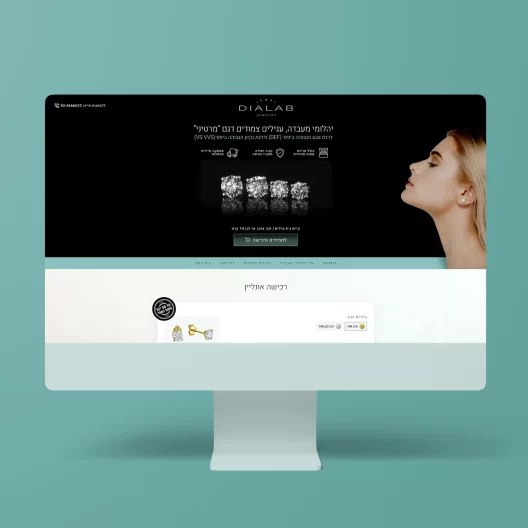
עיצוב ופיתוח אתר חנות DIALAB
מיתוג, עיצוב ופיתוח אתר DIALAB המייצרת יהלומי מעבדה. כולל פיתוח מחשבון ייחודי לבחירת סוגי מוצרים ומערך הזמנות ותשלום באתר

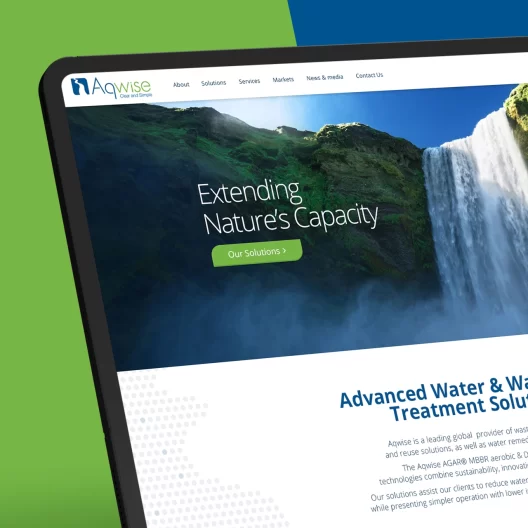
עיצוב ובניית אתר חברת Aqwise
עיצוב ופיתוח אתר מבוסס וורדפרס עבור חברת Aqwise העוסקת בפתרונות טיפול ביולוגי בשפכים ושימוש חוזר

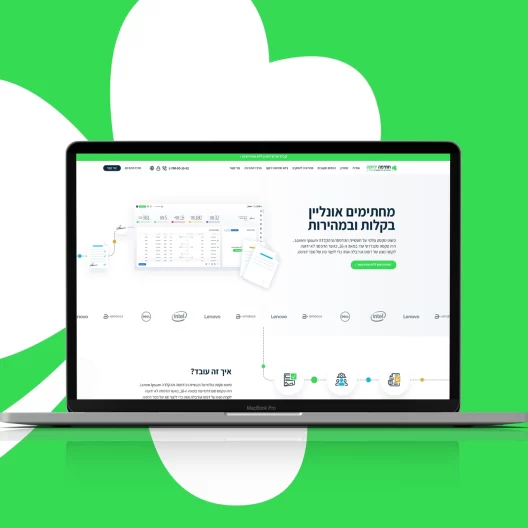
עיצוב ופיתוח אתר 2sign
עיצוב ופיתוח אתר 2sign פלטפורמת חתימות דיגיטליות. הפרויקט כלל אפיון, עיצוב ופיתוח כלל תבניות האתר בהתאמה אישית, כולל פיתוח על פלטפורמת וורדפרס שירותי אירוח, תחזוקה ואחריות מקיפה.